Cada vez más desde hace ya unos años y como habituales en nuestros hábitos de navegación web están presentes los dispositivos móviles o smartphones y tabletas de todos los tamaños.
La gran mayoría de las páginas web algo todavía se están adaptando a ellos y lo más normal para los nuevos sitios web que se crean, es que sean responsive o adaptables según el tamaño de la pantalla del dispisitivo en cuestión, que accede a un sitio web.
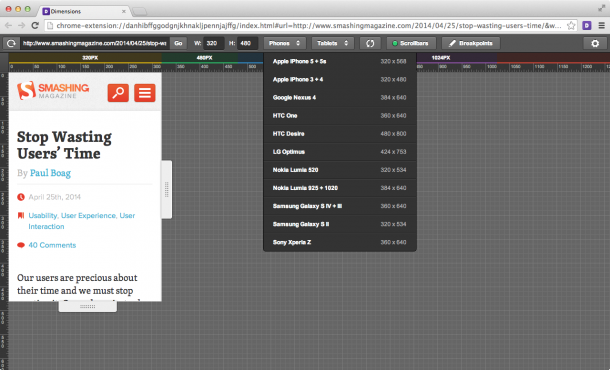
Hoy comentamos Dimensions Toolkit, una extensión y servicio web especialmente pensado para diseñadores y desarrolladores web con el que podremos comprobar cómo se ve una página web en cualquier resolución que seleccionemos o directamente según se ve o visualiza en los principales móviles y tablets del momento.
Entre los móviles más comunes para selecionar nos enontramos con los iphone, nexus 4, Samsung Galaxy S II, III, IV … o tablets con los ipad o kindle, nexus 7, etc.

Para utilizar Dimensions Toolkit solamente tenemos que acceder a su web y comenzar a utilizarlo en línea desde sin más complicaciones. Para ellos introducimos la dirección externa o de localhost del sitio web en cuestión y seleccionamos el dispositivo con el que deseamos comprobar cómo se ve. Es posible introducir tamaño de pantalla según ancho y alto directamente.
Después de esto podemos navegador por la página como si desde la pantalla de uno de estos dispositivos fuese. Si te gusta y lo utilizas con frecuencia también podemos optar por instalar la correspondiente extensión para Google Chrome.
